Lección 9: Imágenes
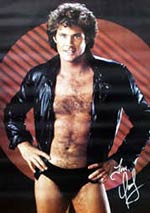
¿No sería genial poder tener la imagen del actor y leyenda musical David Hasselhoff en el mismísimo centro de la página?
Eso suena como un gran desafío...
Puede que sí, pero es bastante sencillo hacerlo. Todo lo que necesitas es un nuevo elemento:
Ejemplo 1:
<img src="david.jpg" alt="David" /> que se visualizará así en el navegador:

Lo que hay que hacer es indicar al navegador que quieres insertar una imagen, usando el elemento img y, luego, dónde está localizada por medio del atributo src (abreviatura de "source", es decir, fuente). ¿Lo has pillado?
Fíjate cómo el elemento img se abre y cierra usando la misma etiqueta. Al igual que la etiqueta <br />, no está relacionado con un pasaje específico de texto.
"david.jpg" es el nombre del fichero de imagen que quieres insertar en la página. ".jpg" es el tipo de fichero de la imagen. Al igual que la extensión ".htm" muestra que un fichero es un documento HTML, la extensión ".jpg" indica al navegador que dicho fichero es una imagen. Hay tres clases diferentes de tipos de fichero de imagen que puedes insertar en tus páginas:
- GIF (Graphics Interchange Format)
- JPG o JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
Normalmente, las imágenes GIF son mejores para gráficos y dibujos, mientras que las imágenes JPEG son mejores para fotografías. Esto es así por dos razones; la primera es que las imágenes GIF sólo constan de 256 colores, mientras que las imágenes JPEG constan de millones de colores, y la segunda es que el formato GIF es mejor que el formato JPEG a la hora de comprimir imágenes sencillas, ya que éste último está optimizado para imágenes más complejas. Cuanto mejor sea la compresión, y más pequeño el tamaño del fichero de imagen, más rápida se cargará la página. Como sabrás por experiencia propia, las páginas innecesariamente "pesadas" pueden ser extremadamente irritantes para el usuario.
Tradicionalmente, los formatos GIF y JPEG han sido los dos tipos de imagen dominantes, pero últimamente el formato PNG ha ganado cada vez más popularidad (principalmente a expensas del formato GIF). El formato PNG contiene, en muchos aspectos, lo mejor de ambos formatos: millones de colores y una compresión efectiva.
¿Dónde puedo conseguir mis imágenes?
Para crear tus propias imágenes, necesitas un programa de edición de imágenes. Un programa de edición de imágenes es una de las herramientas esenciales que necesitarás para crear bonitos sitios web..
Por desgracia, Windows, al igual que otros sistemas operativos, no incluye un buen programa de edición de imágenes. Así pues, podrías pensar en invertir algo de dinero en uno de estos programas: Paint Shop Pro, Photoshop o Macromedia Fireworks, que son tres de los mejores programas de edición de imágenes del mercado en la actualidad.
Sin embargo, como ya dijimos anteriormente, no será necesario comprar programas caros para completar este tutorial. Por ahora, puedes descargar el excelente programa de edición de imágenes IrfanView que es un programa que se denomina "freeware" y, por lo tanto, no cuesta nada.
O bien puedes tomar prestadas imágenes de otros sitios descargándolas. Pero ten cuidado de no infringir derechos de autor al descargar dichas imágenes. Con todo, es útil saber cómo descargar las imágenes, así que aquí te mostramos cómo hacerlo:
- Haz clic con el botón derecho sobre la imagen que quieras descargar de internet.
- Elige "Guardar imagen como..." del menú emergente.
- Elige la carpeta de tu ordenador donde quieres guardar la imagen y pulsa en "Guardar".
Haz esto con la imagen de más abajo y guárdala en tu ordenador en el mismo lugar que los documentos HTML. (Observa que el logo se guarda como un archivo PNG: logo.png):

Ahora ya puedes insertar la imagen en una de tus propias páginas. Pruébalo.
¿Eso es todo lo que necesito saber sobre imágenes?
Hay unas cuantas cosas más que deberías saber respecto a las imágenes.
En primer lugar, puedes insertar fácilmente imágenes localizadas en otras carpetas, o incluso imágenes localizadas en otros sitios web:
Ejemplo 2:
<img src="imagenes/logo.png" /> Ejemplo 3:
<img src="http://www.html.net/logo.png" /> En segundo lugar, las imágenes se pueden usar como enlaces:
Ejemplo 4:
<a href="http://www.html.net"> <img src="logo.png" /></a> que se visualizará así en el navegador (intenta hacer clic sobre la imagen):
¿Hay más atributos que tenga que conocer?
Siempre hay que usar el atributo src, que indica al navegador dónde está localizada la imagen. Aparte de éste, hay otros atributos que pueden ser útiles a la hora de insertar imágenes.
El atributo alt se usa para ofrecer una descripción alternativa de la imagen si, por alguna razón, la misma no se puede mostrar al usuario. Esto es especialmente importante para las personas con discapacidades visuales, o si la página se carga de manera muy lenta. Por lo tanto, usa siempre el atributo alt:
Ejemplo 5:
<img src="logo.gif" alt="Logo de HTML.net" /> Algunos navegadores muestran el texto del atributo alt como una pequeña caja desplegable cuando el usuario coloca el cursor encima de la imagen. Ten en cuenta que el objetivo de usar el atributo alt es proporcionar una descripción alternativa de la imagen. El atributo alt no debería usarse para crear mensajes desplegables especiales dirigidos al usuario, ya que, en ese caso, las personas con discapacidades visuales oirán el mensaje sin saber cómo es la imagen.
El atributo title se puede usar para añadir información a la imagen:
Ejemplo 6:
<img src="logo.gif" title="Aprende HTML con HTML.net" /> que se verá de la siguiente manera en el navegador:

Si colocas el cursor sobre la imagen -sin llegar a hacer clic- verás aparecer el texto "Aprende HTML con HTML.net" en forma de caja desplegable.
Otros dos atributos importantes son width y height:
Ejemplo 7:
<img src="logo.png" width="141" height="32" /> que se verá así en el navegador:
![]()
Los atributos width y height se pueden usar para establecer la altura y la anchura de una imagen. El valor usado para establecer la altura y la anchura se expresa en píxeles. Los píxeles son unidades de medida utilizadas para medir la resolución de la pantalla. (La resolución de pantalla más habitual es 1024 x 768 píxeles). A diferencia de los centimetros, los píxeles son unidades de medida relativas que dependen de la resolución de la pantalla. Para un usuario con una resolución de pantalla alta, 25 píxeles pueden corresponder a 1 centímetro, mientras que los mismos 25 píxeles en una resolución de pantalla baja pueden corresponder a 1,5 centímetros sobre la pantalla.
Si no se establece la anchura y la altura, la imagen se insertará con su tamaño real. Sin embargo, con la anchura y la altura se puede manipular el tamaño:
Ejemplo 8:
<img src="logo.gif" width="32" height="32" /> que se visualizará así en el navegador:
![]()
Sin embargo, hay que tener en cuenta que el tamaño real en kilobytes de la imagen seguirá siendo el mismo, por lo que la imagen tardará en cargarse el mismo tiempo que antes, aunque aparezca más pequeña en la pantalla. Por lo tanto, nunca deberías disminuir el tamaño de la imagen usando los atributos width y height. En vez de hacer esto, siempre deberías redimensionar las imágenes usando un programa de edición de imágenes con el fin de que las páginas sean más ligeras y rápidas de cargar.
Dicho esto, sigue siendo buena idea usar los atributos width y height porque, de este modo, el navegador podrá detectar cuánto espacio necesitará la imagen en la presentación final de la página antes de que la imagen se haya descargado totalmente. Esto permite que el navegador componga correctamente la página con mayor rapidez.
Y con esto, de momento, ya hemos tenido suficiente respecto a David Hasselhoff y a las imágenes.
