Lección 2: ¿Qué es HTML?
En esta lección haremos una breve presentación de tu nuevo amigo: HTML.
¿Qué es HTML?
HTML es la "lengua materna" de tu navegador.
Para abreviar una larga historia, podemos decir que un científico llamado Tim Berners-Lee inventó HTML allá por 1990. El objetivo era facilitar a científicos de diferentes universidades el acceso a los documentos de investigación de cada uno de ellos. El proyecto obtuvo un éxito mucho mayor del que Tim Berners-Lee nunca hubiese llegado a imaginar. Al inventar HTML, este científico sentó las bases de la web tal y como la conocemos hoy día.
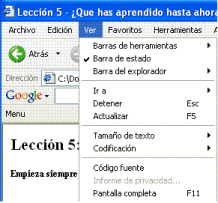
HTML es un lenguaje que hace posible presentar información (por ejemplo, investigaciones cientíticas) en Internet. Lo que ves al visualizar una página en Internet es la interpretación que hace el navegador del código HTML. Para ver el código HTML de una página sólo tienes que pinchar en la opción "Ver" de la barra de menús y elegir "Código fuente" (en Internet Explorer).

Para el ojo inexperto, el código HTML parece complicado, pero este tutorial te ayudará a que le encuentres todo su sentido.
¿Para qué puedo usar HTML?
Si quieres crear sitios web, no hay otra solución que aprender HTML. Incluso si usas un programa como Dreamweaver, por ejemplo, para la creación de sitios web, poseer unos conocimientos básicos de HTML hacen la vida mucho más fácil y tus sitios web mucho mejores. La buena noticia es que HTML es fácil de aprender y de usar. En las dos próximas lecciones ya habrás aprendido cómo crear tu primer sitio web.
HTML se usa para crear sitios web. ¡Así de sencillo!
Vale, pero... ¿qué representan las siglas H-T-M-L?
HTML es la abreviatura de "HyperText Mark-up Language", es decir, "Lenguaje de marcado hipertextual", y esto ya es más de lo que necesitas saber a estas alturas. En todo caso, para mantener un buen orden, vamos a explicar qué significa con mayor detalle.
- Hiper es lo contrario de lineal. En los buenos viejos tiempos -cuando un ratón era un animalillo que perseguía un gato- los programas de ordenador se ejectutaban de forma lineal: cuando el programa había ejecutado una acción seguía hasta la siguiente línea, y después de ésta a la siguiente, y a la siguiente, ... HTML, sin embargo, es diferente: se puede ir donde uno quiera cuando uno quiera. Por ejemplo, no es necesario visitar MSN.com antes de visitar HTML.net.
- Texto se explica por sí solo.
- Marcado es lo que haces con el texto. Se marca el texto del mismo modo que en un programa de edición de textos con encabezados, viñetas, negrita, etc.
- Lenguaje es lo que es HTML. Este lenguaje hace uso de muchos términos en inglés.
Por medio de este tutorial aprenderás lo que se ha dado en llamar XHTML (Extensible HyperText Mark-up Language, es decir, Lenguaje de marcado hipertextual extensible) que, en pocas palabras, es una forma de escribir HTML nueva y mejor estructurada.
Ahora que ya sabes qué representan las siglas HTML (y XHTML), nos ponemos en marcha y empezamos a crear sitios web.
