Lección 14: Posicionamiento de elementos
Con posicionamiento CSS, se puede colocar un elemento en el lugar exacto que se quiera de la página. Junto con las flotaciones [propiedad float] (véase la lección 13), el posicionamiento proporciona muchas posibilidades de crear presentaciones avanzadas y precisas.
En esta lección analizaremos lo siguiente:
Principios que rigen el posicionamiento CSS
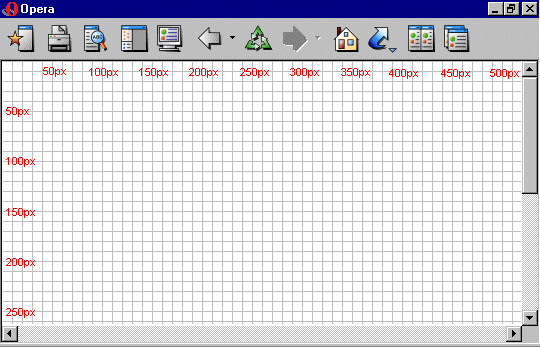
Imagina la ventana de un navegador como un sistema de coordenadas:

Los principios que rigen el posicionamiento CSS consisten en que se puede colocar cualquier caja en cualquier lugar del sistema de coordenadas.
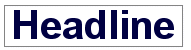
Digamos que queremos posicionar un título. Usando el modelo de caja (véase la lección 9) el título aparecerá así:

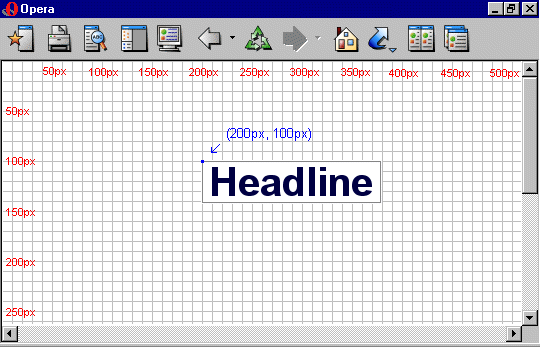
Si queremos posicionar la cabecera a 100 px del borde superior y a 200px del borde izquierdo del documento, tendríamos que escribir el siguiente código CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
El resultado será el siguiente:

Como puedes observar, el posicionamiento con CSS es una técnica muy precisa a la hora de colocar elementos. Es mucho más sencillo que intentar usar tablas, imágenes transparentes o cualquier otra cosa.
Posicionamiento absoluto
El elemento que se posiciona de forma absoluta no ocupa espacio alguno en el documento. Esto significa que no deja un espacio vacío después de ser posicionado.
Para posicionar un elemento de forma absoluta, la propiedad position se establece como absolute. Posteriormente puedes usar las propiedades left, right, top, y bottom para colocar la caja.
Como ejemplo de posicionamiento absoluto, vamos a colocar 4 cajas en cada esquina del documento:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Posicionamiento relativo
Para posicionar un elemento de forma relativa, la propiedad position se establece como relative. La diferencia entre posicionamiento absoluto y relativo consiste en cómo se calcula la posicion.
La posición para un elemento que se posiciona de forma relativa se calcula desde la posición original en el documento.. Esto significa que se mueve el elemento hacia la derecha, la izquierda, arriba o abajo. De este modo, el elemento sigue ocupando espacio en el documento después de haberse posicionado.
Como ejemplo de posicionamiento relativo, podemos intentar posicionar tres imágenes de forma relativa respecto a su posición original en la página. Fíjate cómo las imágenes dejan espacios vacíos en sus posiciones originales en el documento:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Resumen
En las dos lecciones anteriores, hemos aprendido a flotar y posicionar elementos. Estos dos métodos proporcionan muchas oportunidades de construir tus páginas sin tener que usar métodos anticuados como usar tablas o imágenes transparentes en HTML; en lugar de estos métodos anticuados, usa CSS: es más preciso, ofrece más ventajas y, además, es mucho más fácil de mantener.
<< Lección 13: Elementos flotantes (float)
Lección 15: Capa sobre capa con la propiedad z-index (Capas) >>
